В этом уроке вы научитесь создавать анимацию текста в виде пишущего карандаша в GIMP. Мы рассмотрим вариант анимации надписи стандартными инструментами и фильтрами программы. Поэтому с уроком справятся даже начинающие пользователи редактора ГИМП.
Пример работы:
Содержание
Скачиваем материалы для урока по созданию анимации
Для выполнения урока вам потребуются фотографии, которые можно бесплатно скачать, перейдя по указанным ниже ссылкам:
- https://pixabay.com/ru/паутина-капать-воды-3725540/;
- https://pixabay.com/ru/карандаш-чернила-написать-письмо-642890/;
- А также шрифт Phillipp Script.
Загружаем изображения для создания анимации
Шаг 1
Открываем поочерёдно изображения через меню Файл – Открыть как слои. Сначала открываем изображение с паутиной, затем открываем изображение с карандашом.
Шаг 2
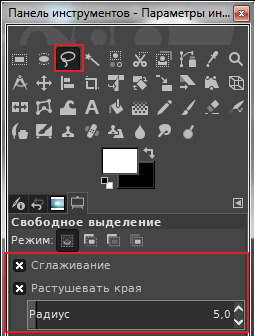
Выбираем инструмент Свободное выделение. Отмечаем галочки в чекбоксах Сглаживание и Растушевать края. Радиус 5 px.
Шаг 3
Удаляем фон у изображения с карандашом. Общёлкиваем карандаш и нажимаем Enter на клавиатуре. Получаем выделение карандаша.
Шаг 4
Инвертируем выделение: Выделение – Инвертировать. И нажимаем Delete на клавиатуре.
Шаг 5
Снимите выделение через меню Выделение — Снять выделение. Или нажмите сочетание клавиш Ctrl+Shift+A.
Шаг 6
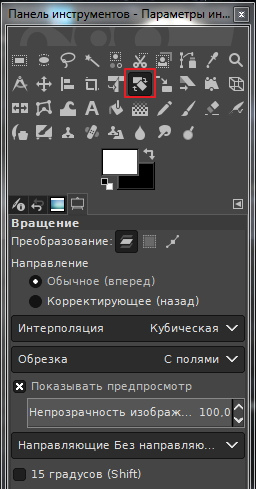
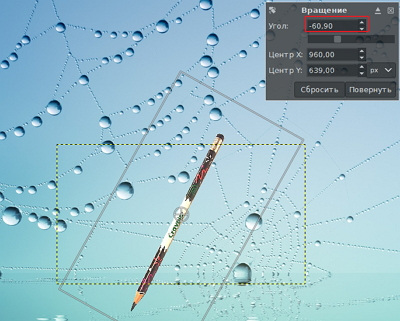
Активируем инструмент Вращение.
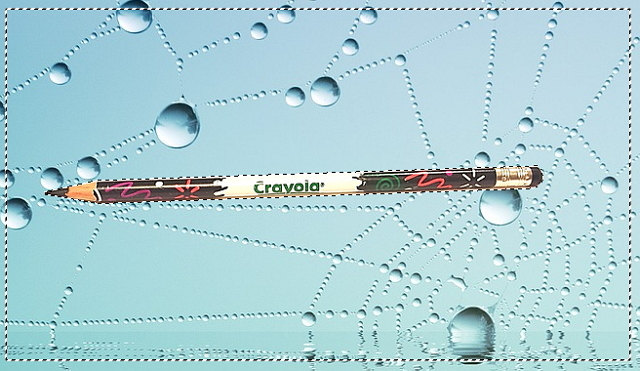
Поворачиваем слой с карандашом на угол, равный -60,90 градусам.
Шаг 7
Изменяем цвет грифеля карандаша. Инструментом Свободное выделение создаём выделение кончика карандаша.
Шаг 8
Заходим через меню Цвет – Тонирование. И в открывшемся окне увеличиваем значение Светлота до значения, равного 1,000.
Шаг 9 — не пропустите
Снова снимите выделение.
Шаг 10
Опустите слой с карандашом, в самый низ стопки слоёв.
Создаём выделение из текстового слоя, основу для анимированной надписи
Шаг 1
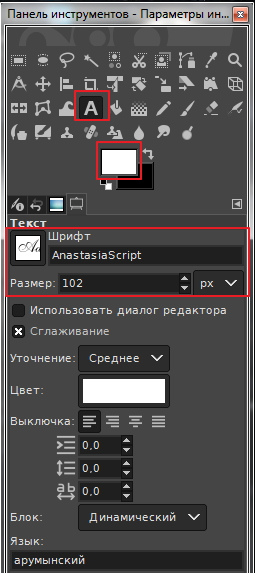
Активируем инструмент Текст:
- Цвет переднего плана — Белый (HTML-разметка — ffffff);
- Шрифт — Phillipp Script;
- Размер шрифта — 102 px.
Шаг 2
Зажимаем ЛКМ и растягиваем текстовое поле. Набираем на клавиатуре надпись Паутина.
Шаг 3
Увеличиваем размер шрифта до 400 px.
Шаг 4
Центруем текст на холсте инструментом Перемещение или Выравнивание.
Шаг 5
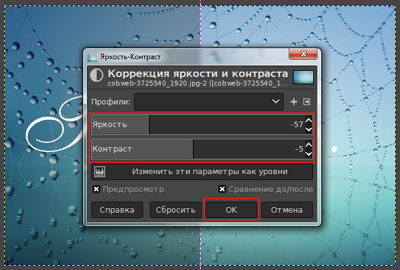
Для увеличения контрастности, немного затемним слой с паутиной. Для этого заходим через меню Цвет — Яркость — Контраст. Устанавливаем значения:
- Яркость — -57;
- Контраст — -5.
Шаг 6
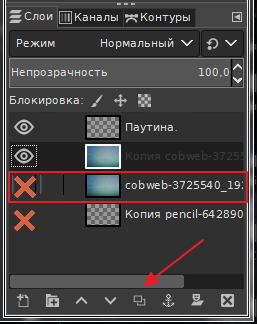
Дублируем слой с паутиной: кликаем по пиктограмме создания копии слоя. Отключаем видимость оригинального слоя с паутиной и слоя с карандашом.
Шаг 7
Уменьшаем размер слоёв. В диалоговом окне Слои предварительно включаем видимость цепочек у всех слоёв. Выбираем инструмент Масштаб.
Шаг 8
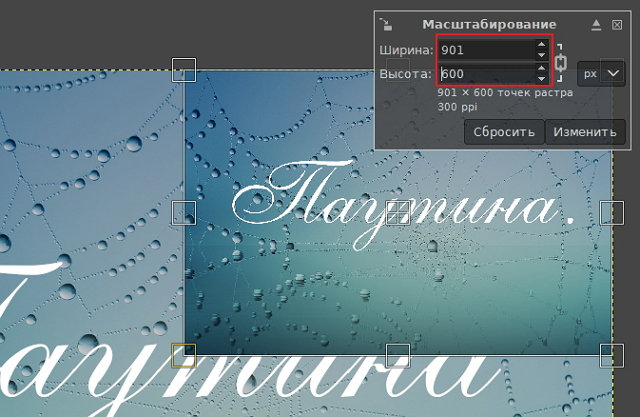
Изменяем значения Ширины до 900 px и Высоты до 600 px.
Шаг 9
Приводим размер холста к размеру изображения через меню Изображение – Холст по размеру слоёв.
Шаг 10 — не пропустите
Отключаем видимость всех цепочек в диалоговом окне Слои.
Шаг 11
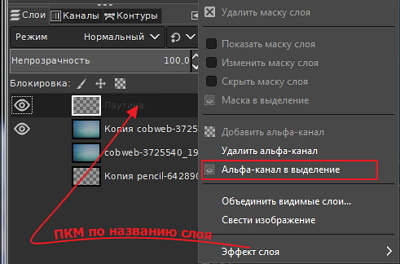
Активируем текстовый слой Паутина кликом ЛКМ и ПКМ кликаем по названию слоя. В выпавшем списке выбираем Альфа-канал в выделение.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Шаг 12
Клавишей Delete на клавиатуре удаляем надпись.
Шаг 12
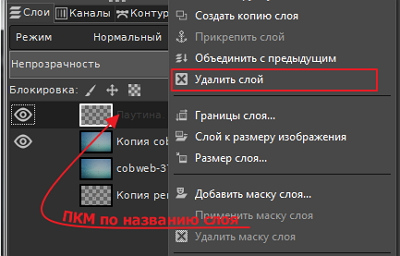
Удаляем текстовый слой: ПКМ кликаем по названию слоя, в выпавшем списке выбираем Удалить слой.
Создаём слои анимации самопишущегося текста
Шаг 1
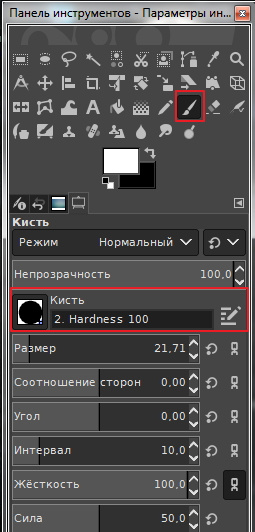
Активируем инструмент Кисть. Устанавливаем кисть c жесткими краями 2. Hardness 100; Размер кисти примерно 20 px; Цвет переднего плана Белый.
Шаг 2
Закрашиваем небольшой участок буквы и дублируем слой, кликнув по пиктограмме создания копии слоя.
На добавленном слое закрашиваем ещё небольшую часть буквы и снова дублируем слой.
Шаг 3
Продолжаем дублировать и закрашивать небольшие участки букв, пока не закрасим весь текст.
Шаг 4
Снимаем выделение через меню Выделение – Снять выделение.
Шаг 5 — будьте внимательны
Опускаясь вниз по стопке слоёв, отключаем видимость у всех слоёв, кроме самого нижнего слоя с паутиной.
Добавляем карандаш к слоям анимации
Шаг 1
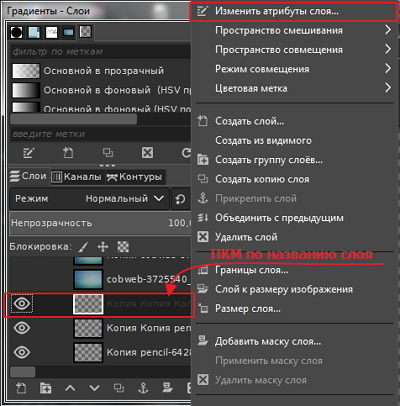
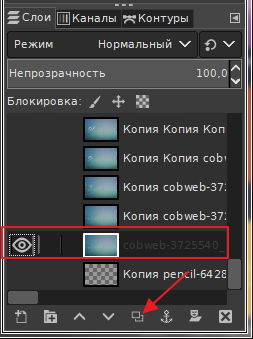
Активируем слой с карандашом, и с помощью пиктограммы создания копии слоёв добавляем две копии слоя. Для удобства работы переименовываем названия трёх слоёв с карандашом. ПКМ кликаем по названию слоя и в выпадающем списке выбираем Изменить атрибуты слоя.
Шаг 2
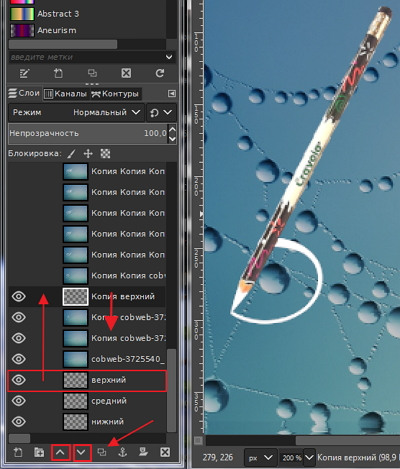
В открывшемся окне прописываем новое название слоя: Верхний. Аналогично переименовываем другие две копии с карандашами, присвоив им имена Средний и Нижний соответственно.
Шаг 3
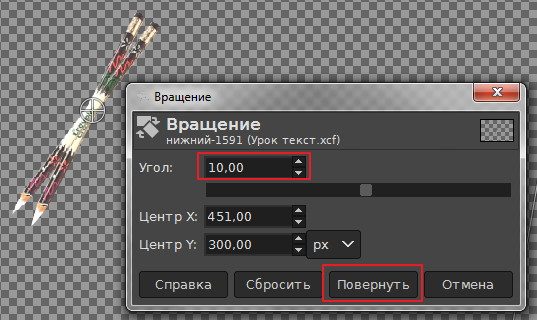
Активируем инструмент Вращение. Затем в диалоговом окне Слои активируем слой Средний и поворачиваем его на 10 градусов. Активируем слой Нижний и поворачиваем на 20 градусов.
Шаг 4
Активируем первый слой с паутиной и дублируем его.
Шаг 5
Выбираем инструмент Перемещение.
Шаг 6
Включаем видимость третьего снизу слоя с паутиной, нажав на пиктограмму глаза. Активируем слой с карандашом Верхний, дублируем его и поднимаем на три слоя вверх. Перемещаем его с помощью инструмента Перемещение в начало завитка буквы П. И в диалоговом окне Слои опускаем его на один слой вниз.
Шаг 7
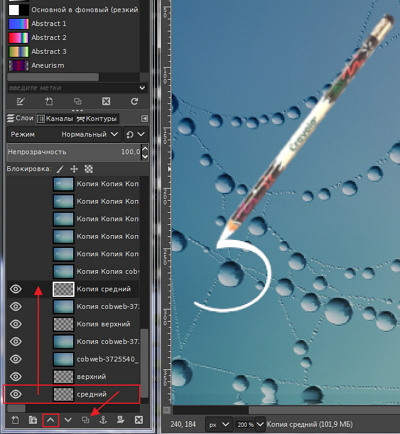
Активируем слой с карандашом Средний, дублируем его и поднимаем на пять слоёв вверх. Подставляем карандаш к концу завитка инструментом Перемещение.
Шаг 8
Включаем видимость следующего вышестоящего слоя с паутиной. Активируем слой с карандашом Нижний, дублируем его и поднимаем выше ранее включенного слоя с паутиной. Инструментом Перемещение переставляем слой с карандашом к концу закрашенного участка части буквы.
Шаг 9
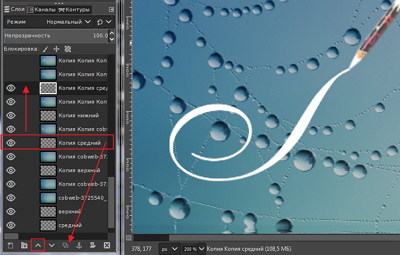
Включаем видимость следующего вышестоящего слоя с паутиной. Находим в стопке слоёв ближайшую копию слоя Средний, дублируем ее и поднимаем выше ранее включенного слоя с паутиной.
Повторяем действия: включение видимости вышестоящего слоя; дублирование ближайшего слоя с карандашом и поднятие его выше ранее включенного слоя с паутиной; перемещение слоя с карандашом к концу закрашенного участка буквы, — пока не дойдем до последнего слоя.
Сервис онлайн-записи на собственном Telegram-ботеПопробуйте сервис онлайн-записи VisitTime на основе вашего собственного Telegram-бота:
— Разгрузит мастера, специалиста или компанию;
— Позволит гибко управлять расписанием и загрузкой;
— Разошлет оповещения о новых услугах или акциях;
— Позволит принять оплату на карту/кошелек/счет;
— Позволит записываться на групповые и персональные посещения;
— Поможет получить от клиента отзывы о визите к вам;
— Включает в себя сервис чаевых.
Для новых пользователей первый месяц бесплатно. Зарегистрироваться в сервисе
Шаг 10
Дублируем последний слой. Включаем видимость нижестоящего слоя с паутиной. Дублируем ближайший слой с карандашом Верхний и поднимаем его выше предпоследнего слоя с паутиной.
Шаг 11
Включаем видимость последнего слоя с паутиной.
Шаг 12
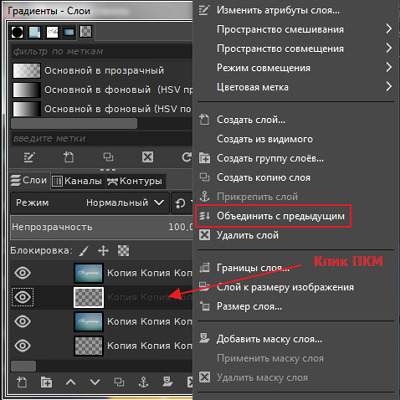
Кликаем ПКМ по названию слоя с карандашом и в выпадающем списке выбираем Объединить с предыдущим. Повторяем это со всеми нижестоящими слоями с карандашами.
Шаг 13
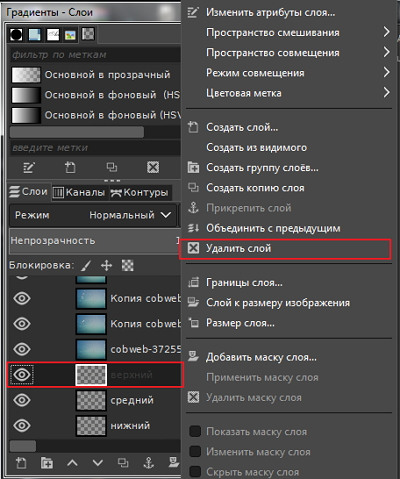
Удаляем слои-исходники с карандашами — Верхний, Средний, Нижний. ПКМ по названию слоя и в выпадающем списке выбираем Удалить слой.
Сохраняем анимированный пишущий карандаш
Шаг 1
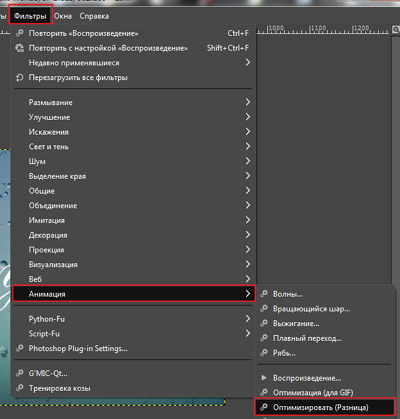
Уменьшаем вес анимации. Заходим через меню Фильтры – Анимация – Оптимизировать (Разница).
Шаг 2
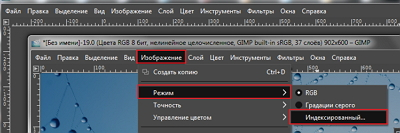
После работы фильтра открывается новое окно (новая вкладка). Индексируем анимацию. Через меню заходим в Изображение – Режим – Индексированный.
Шаг 3
В открывшемся окне выставляем значения, показанные на скриншоте.
Шаг 4
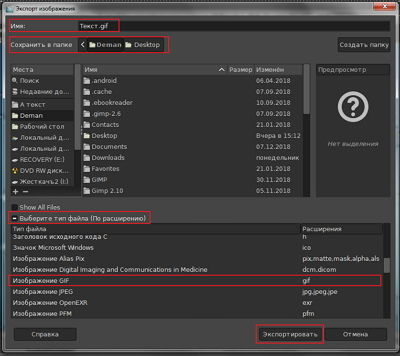
Экспортируем изображение: Файл – Экспортировать как. В открывшемся окне при необходимости прописываем имя файла. Создаём или указываем папку для сохранения. Выбираем тип файла — Изображение GIF. Нажимаем Экспортировать.
Шаг 5
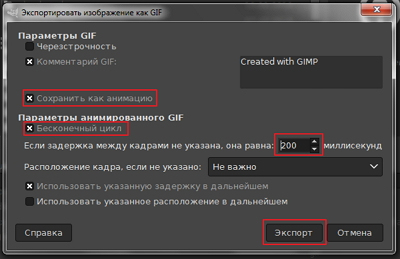
В открывшемся окне ставим галочки в чекбоксах: Сохранить как анимацию, Бесконечный цикл, Использовать указанную задержку в дальнейшем. Выставляем значение задержки равным 200 ms.
Готовый анимация надписи с пишущим карандашом:
На этом урок по созданию эффекта самопишущегося текста в GIMP закончен.

/rating_on.png)














































Здравствуйте, После 4 шага надо обязательно снять выделение. Может это я такой новичок, но у меня получилось вращение только тогда, когда я сняла выделение. Прикрепляю свою работу. Правда, извините, не уменьшила карандаш.
Отличная работа!
Спасибо за подсказку. Проверю, и если подтвердится ошибка в описании, исправлю урок.
Урок доработан. Вот моя анимация текста со словом СПАСИБО.